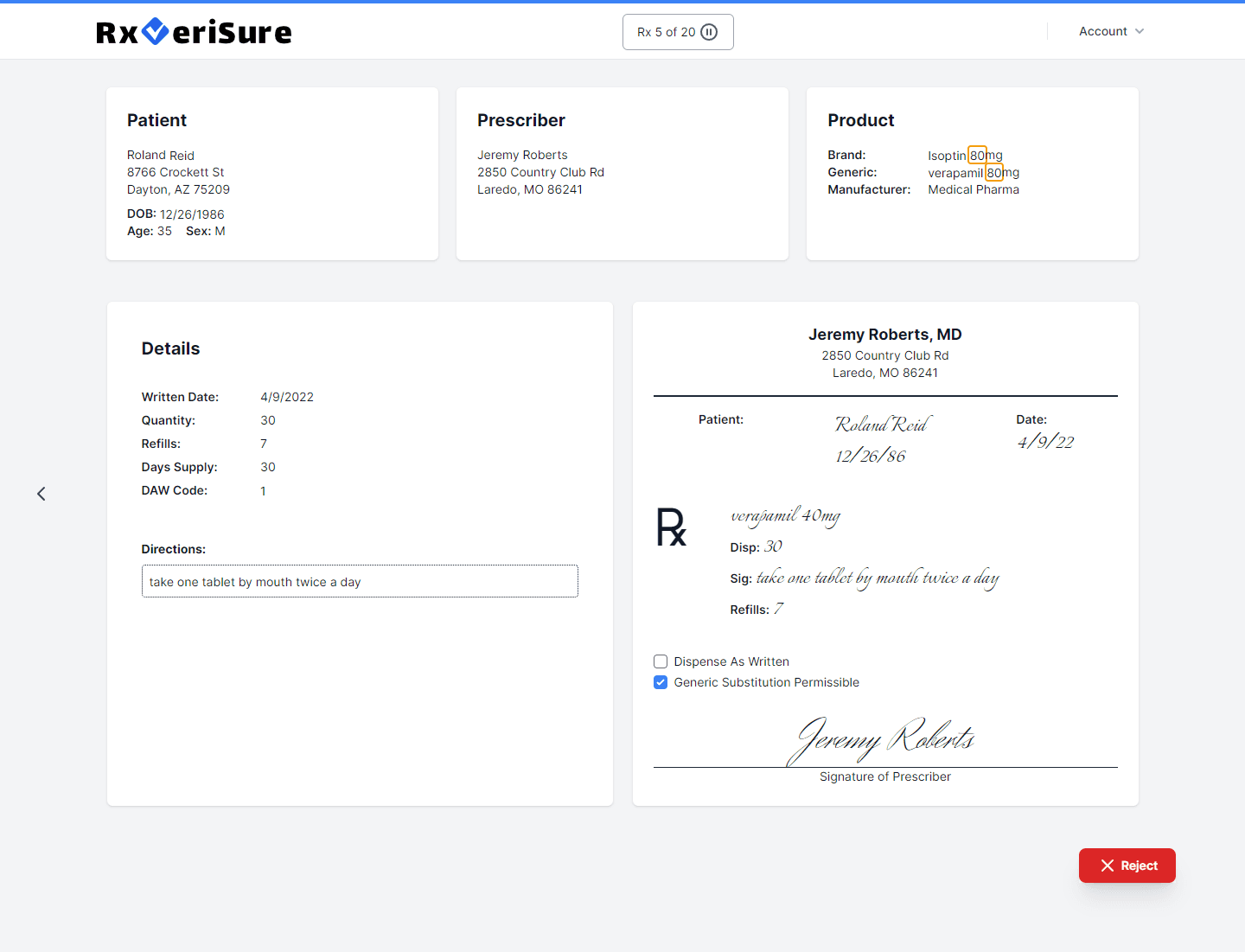
Pharmacists are taught to verify prescriptions haphazardly, often on the job. As a pharmacist myself, I decided to make the training app I wish I had when I was starting out. I was constantly worrying about whether I was making errors, rarely getting useful feedback when I did, then falling behind because I didn't have confidence.
With this app, pharmacy students and pharmacists can practice verifying simulated prescriptions with realistic errors and real drugs, hand-crafted by a real pharmacist.
My goal is to help reduce medical errors by providing this necessary training in a controlled environment that closely mimics what we encounter in the real world.
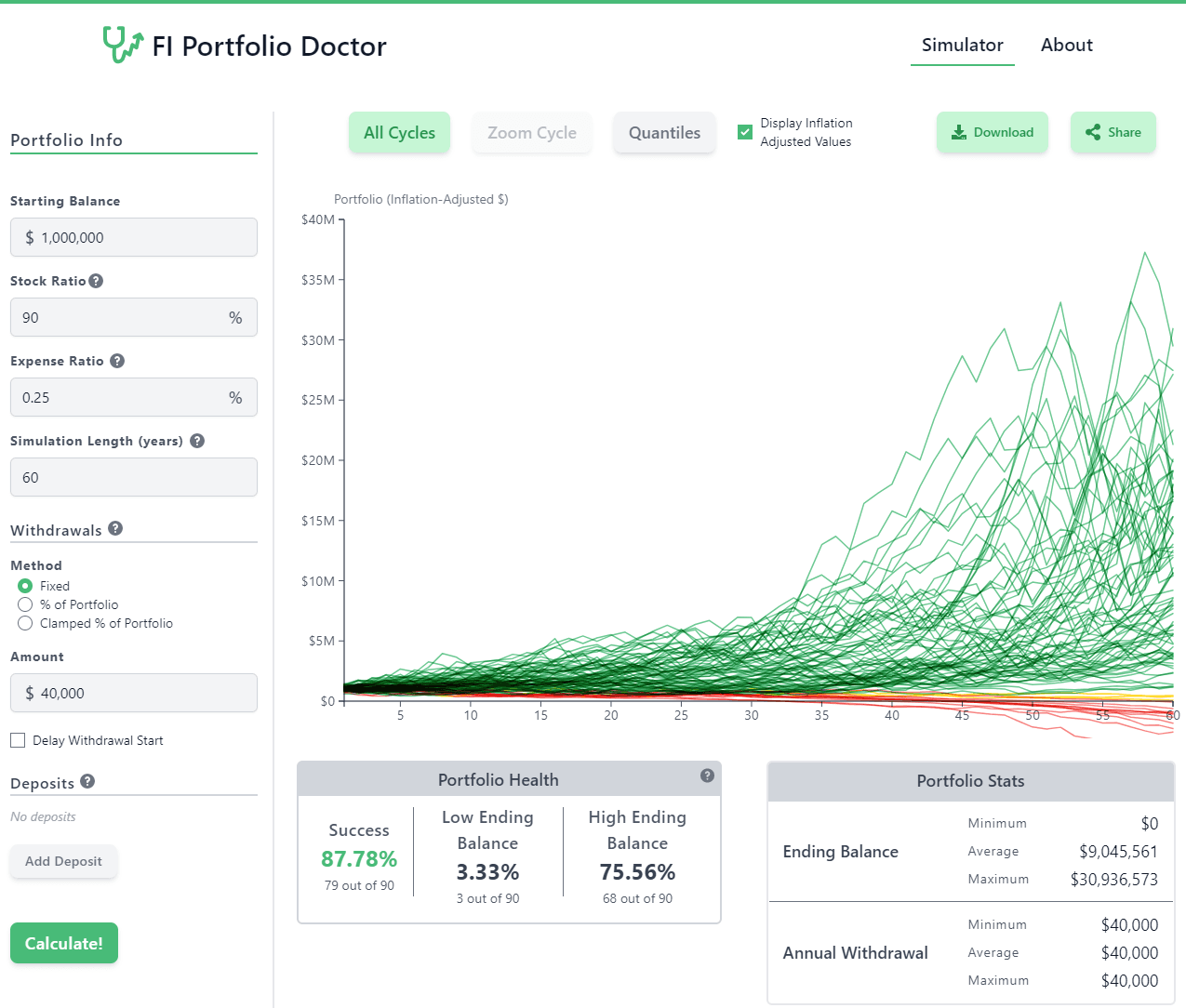
I built this app to help me understand the mechanics behind using a portfolio to fund financial independence and retirement. I wanted a clean, interactive way to view my results, and the ability to iterate on various scenarios quickly and easily.
Other apps of this sort are available, but none scratched my particular itch of quick iteration and deep interactivity. As I built the app, and wrote two interactive accompanying posts on my blog, I gained a much deeper understanding of the math behind retirement portfolios.
I decided to hand roll a custom chart library using D3js together with React rather than using an off-the-shelf React charts library. The charts I wanted were complex and custom enough that it made sense to dig deeply into D3js. I learned D3js, as well as how to maximize the performance gains of using it with React, which ultimately meant using D3js as more of an analytics utility library than a charting engine.
These types of analyses are often done using languages which have extensive libraries that enable advanced data analytics, like Python (using numpy and pandas) or R. One thing that frustrated me when I practiced data analytics using Python was the inability to extensively customize your charts and make them interactive. It felt like a whole dimension of data exploration and visualization was missing. I felt this D3js approach was a great compromise.
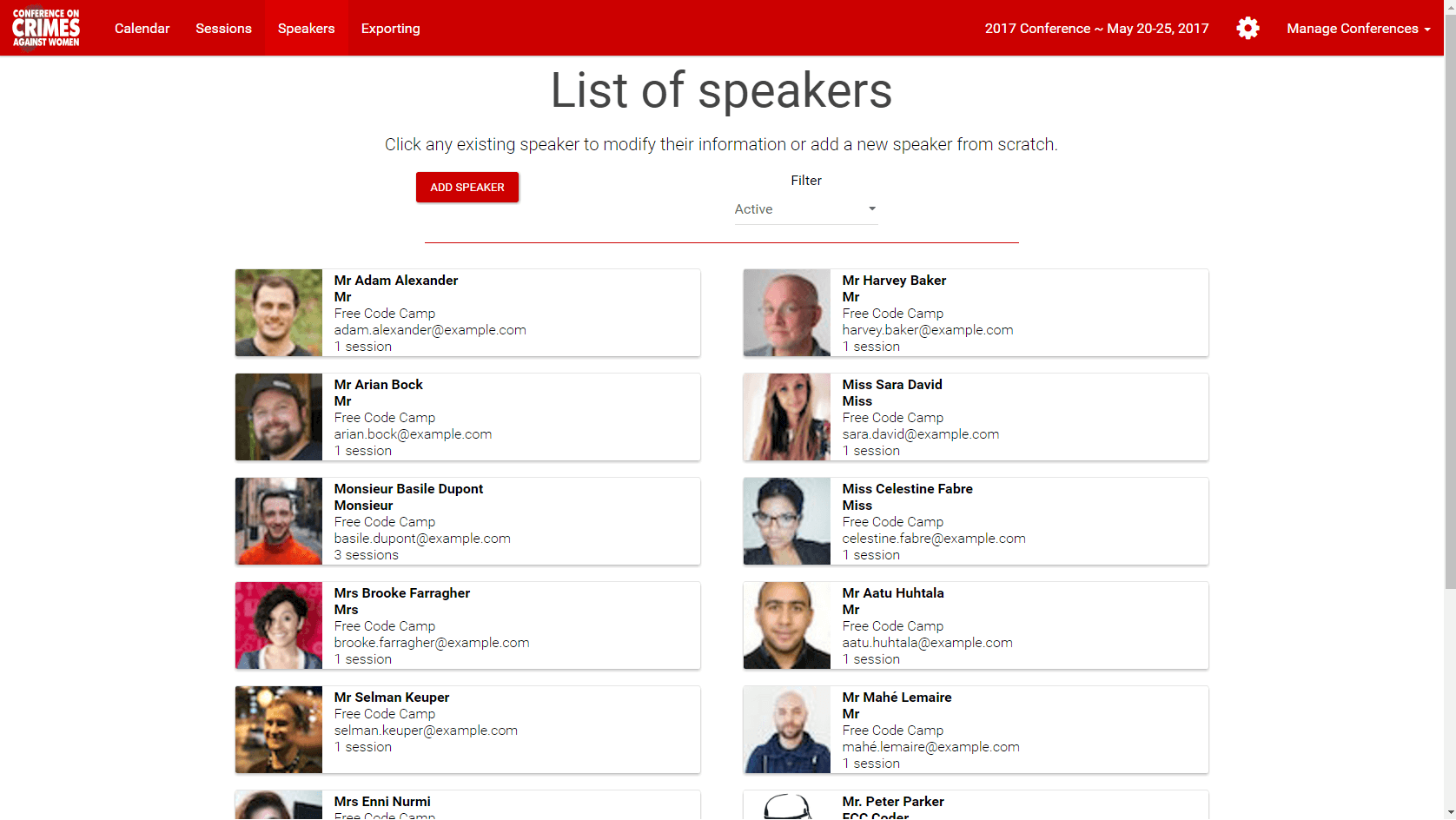
After receiving all three certifications on Free Code Camp (Front End, Data Visualization, Back End), about 1,200 hours of challenges, campers get to build a series of applications for non-profit organizatons with a partner. These are complex, full stack, custom applications selected by FCC to challenge campers to practice and develop their skills in the real world while helping a non-profit.
This project was developed for the organization Conference on Crimes Against Women by my partner and I over the course of about 3 months. The stakeholder requested that we develop an application that streamlines the process of potential speakers providing their information, submitting presentation proposals, and uploading necessary documents, while allowing the administrators to manage the schedule, speakers, and presentations over the course of multiple conference years.
I created a video walkthrough demoing this app for FCC's YouTube page.